【IT初学者向け】Webってなあに?Webを支える技術をご紹介します。

Webという言葉はよく聞きますが抽象度がかなり高く、具体的にどういうもの?という状態になってしまいがちかと思います。
今回は、ふんわりしたWebというものが何でできているのか分解してご紹介するIT初学者向けの内容になっています。
Webとは
今回Webという言葉の定義はあまり深掘りしません。
なぜなら、Web = コレ という明確な提示ができないからです。
なので定義は、IT用語辞典様のものをお借りしましょう。
Webとは、インターネット上で標準的に用いられている文書の公開・閲覧システム。文字や図表、画像、動画などを組み合わせた文書を配布することができる。文書内の要素に別の文書を指し示す参照情報(ハイパーリンク)を埋め込むことができる「ハイパーテキスト」(hypertext)と呼ばれるシステムの一種である。
https://e-words.jp/w/Web.html
超ざっくりいうと、ブラウザで見ているのがWebです。言葉の定義はそれくらいでOKかと思います。
この定義を噛み砕いていきましょう。
ハイパーテキストとは
HTML(HyperTextMarkupLanguage)という記述方法で書かれたhtmlファイルのことで、ブラウザの表示はこのhtmlファイルをいい感じに表示しています。
<html>
<head>
<title>hitolog</title>
</head>
<body>
<h1> Hello World </h1>
</body>
</html><h1>と</h1>のようなタグで囲むことで文章に意味を持たせることができます。
今皆さんが見ているこのページもブラウザで見ると綺麗に表示されていますが、実際は上記のようなHTMLで書かれたファイルを表示しています。
ためしに、このページを右クリックして「ページのソースを表示」(Chromeの場合)をクリックするとブラウザで綺麗に表示される前の生のhtmlファイルを見ることができます。
ソースを見ると記事のタイトルは<h1>タグで囲んでいますし、各項目の小見出しは<h2>というタグで囲んでいることがわかると思います。
このように、タグで囲んで文章に意味を持たせることでブラウザで読み込んだ時に見出しにしたりリンクにしたりすることができます。
Webサーバの中にあるhtmlファイルをインターネット経由で読み込むことで皆さんのPCやスマホに表示させているというわけです。

Webサーバとは
先ほど説明した、htmlファイルが配置されているサーバです。
サーバについての詳細は割愛しますが、サービスを提供するためのコンピュータというイメージでOKです。
そのサーバの中でWebサービスを提供するためのミドルウェアをインストールしたサーバをWebサーバといいます。
サーバ=Webサーバということではなく、メールサービスを提供するためにpostfixやdovecotというミドルウェアをインストールすればメールサーバになりますし、名前解決を提供するためのbindというミドルウェアをインストールすればDNSサーバになります。
代表的なWebサービスを提供するためのミドルウェアは以下の通りです。
- Apache
- nginx
- IIS
これらのミドルウェアをインストールしたサーバに対してHTTP/HTTPSというプロトコルでリクエストを送ることでhtmlファイルを取得しています。

HTTPとは
HyperTextTransferProtocolの略です。
読んで字の如く、ハイパーテキスト(htmlファイル)をトランスファー(転送)するプロトコル(ルール)です。
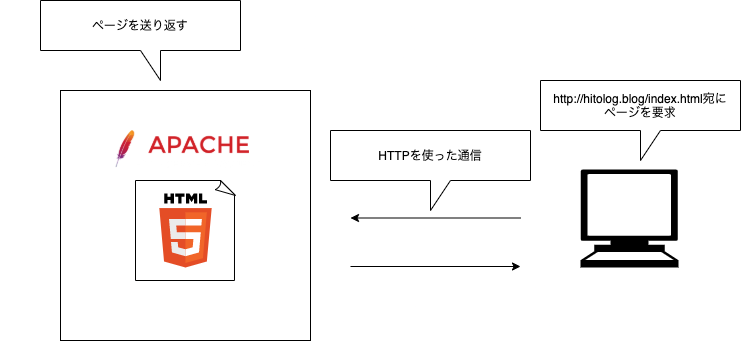
このhttpというプロトコルでWebサーバに対してリクエストを送ることでブラウザでhtmlファイルを表示しています。
どのようなリクエストを送っているのかというと、おそらく皆さんがみているこの画面に答えが表示されています。
ブラウザの上の方を見るとこのサイトのURLが表示されているかと思います。
例えばhttps://hitolog.blog/index.htmlというURLだった場合。。。
httpsというプロトコルで
hitolog.blogというサーバの
index.htmlというファイルをリクエストしています。
そうすることで、index.htmlに記載されたhtmlがブラウザで読み込まれWebページが表示されます。

HTTPS
先ほどご説明したHTTPというプロトコルは暗号化されていない通信です。
どういうことかというと、見ようと思えば覗き見れてしまう通信を行なっています。
テスト用のサイトや、インターネットに公開しないようなサイトであれば問題ありませんが、個人情報や秘匿情報を扱うWebサイトの場合、httpでは簡単に情報漏洩してしまいます。
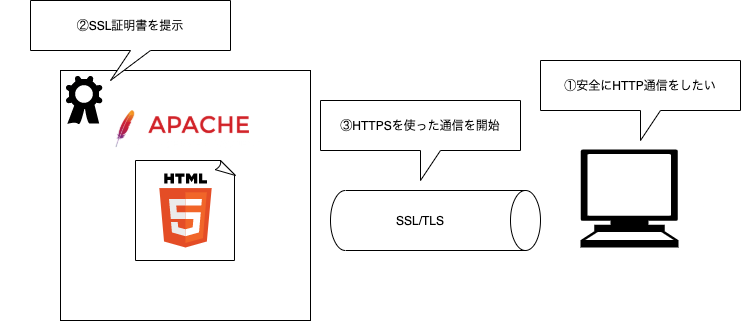
そうならないために、SSL/TLSという暗号化通信をするためのプロトコルを使って安全な通信経路を作った後にその中でHTTPの通信を行います。
HTTPSの通信は、SSL証明書というものを使って通信先が確かに目的のサーバであることを確認した後に、SSL証明書に含まれる公開鍵を使って暗号化された経路を確立します。
公開鍵暗号方式という方法で暗号化をしているのですがこれについては、長くなってしまうので別の機会に解説します。

HTTPメソッド
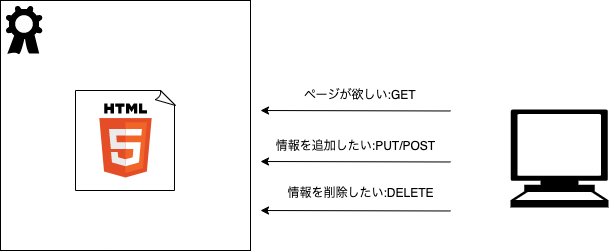
先ほどご説明した、HTTPのリクエストには実は種類があります。
- GET
- データを取得する
- PUT
- データを送る(更新)
- POST
- データを送る(追加)
- DELETE
- データを削除する
- HEAD
- ヘッダーだけ要求する
他にもありますが、とりあえずよく使うのはこんなところです。
普通にブラウザでWebサイトを表示する場合GETリクエストでhtmlを取得しています。
データを登録したいときや、登録情報を変更する場合はPUTやPOSTが使われます。

このブログを開くまでに行われていること
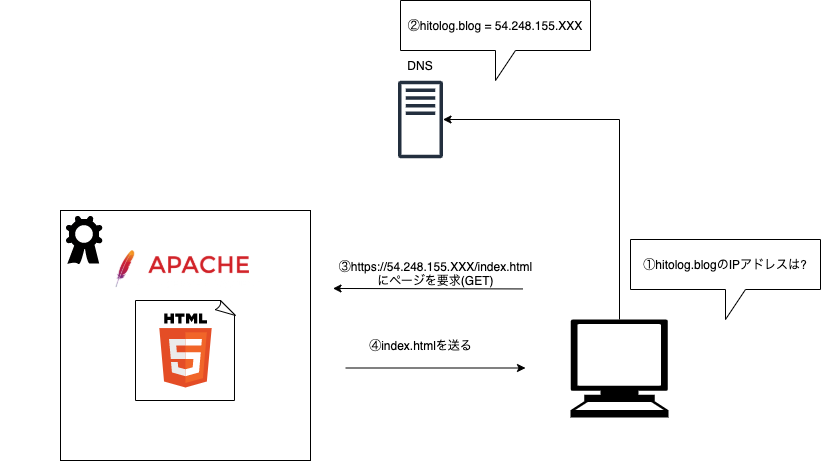
ここまでの内容を踏まえるとこのような流れです。
- Google検索からURLをクリックまたはURLを直接入力する
- DNSで名前解決する
- 目的のWebサーバにGETリクエストを送る
- Webサーバからhtmlファイルが送られてくる
- ブラウザがいい感じに表示する

名前解決について
聞き慣れない言葉かと思いますが、インターネットを利用するのであれば必ず行なっています。
このブログのURLはhitolog.blogという名前がついていますが、コンピュータからしたらなんのことかわかりません。
コンピュータが理解するためには、アクセス先を示す情報はIPアドレスである必要があります。
IPアドレスについては、こちらの記事でネットワークのことを含め記載していますので「IPアドレス。。?」という方はご覧ください。
コンピュータにとってわかりやすいIPアドレスは人間にとってはわかりずらいですよね。
なので名前とIPアドレスをうまい具合に変換する必要があり、それを「名前解決」といっています。
名前解決はDNSサーバが提供するサービスです。
ためにしにdigというコマンドでどのように紐付けられているかを見てみますと、
dig hitolog.blog
; <<>> DiG 9.10.6 <<>> hitolog.blog
;; global options: +cmd
;; Got answer:
;; ->>HEADER<<- opcode: QUERY, status: NOERROR, id: 44497
;; flags: qr rd ra; QUERY: 1, ANSWER: 1, AUTHORITY: 0, ADDITIONAL: 1
;; OPT PSEUDOSECTION:
; EDNS: version: 0, flags:; udp: 4096
;; QUESTION SECTION:
;hitolog.blog. IN A
;; ANSWER SECTION:
hitolog.blog. 3284 IN A 183.181.96.120
;; Query time: 31 msec
;; SERVER: 218.219.82.240#53(218.219.82.240)
;; WHEN: Thu Oct 28 07:47:01 JST 2021
;; MSG SIZE rcvd: 57真ん中少し下あたりの「;;ANSWER SECTION:」に名前と IPアドレスの紐付けが記載されています。
この情報を世界中のDNSサーバが持つことで、人間が便利にWebを利用することが可能になります。
具体的な仕組みや紐付け(レコード)の種類については別の機会にご紹介させていただきます!
APIとは
ApplicationProgramingInterfaceの略です。
今までの内容とは少し毛色が変わりますがなにかというと、「機能を提供するための規約」です。
なんのこっちゃわからんですよね。
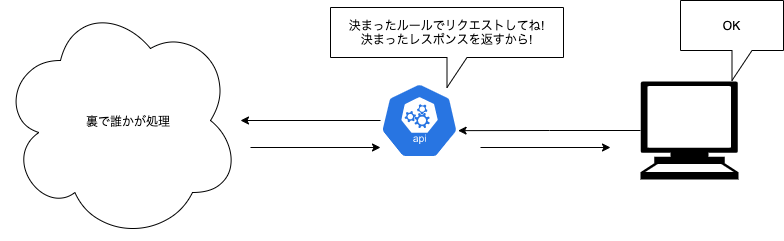
イメージとしては「ある特定のルールに従ったリクエストを送ると、裏で何をやっているかわからないけど、ある特定の処理をしてくれるもの」です。
言葉の意味よりも、実際にどのように動作するものかを次節のWebAPIにて体験した方がわかりやすいかと思います。

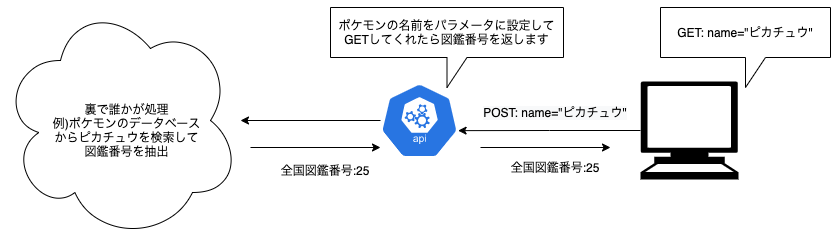
WebAPI
Webの仕組みを使って利用できるされるAPIのことです。
一般的にAPIといえばWebAPIを指すことが多い印象です。
これは先程の「特定のルールに従ったリクエスト」をインターネット経由でHTTPを用いて行うことで、公開されているAPIを使うことができます。
また、インターネットに公開されていなくともHTTPを使うことでHTTPメソッドが利用可能です。
何ができるかというと、
- GETメソッドでAPIの向こう側にある情報を取得することができる
- POSTやPUTメソッドで情報を送ることができる
- DELETEメソッドでAPIの向こう側にあるデータを削除できる
といったように、リクエストの種類によってAPIで行う処理を振り分けることができます。

IT用語辞典様の定義はこちら。
Web APIとは、コンピュータプログラムの提供する機能を外部の別のプログラムから呼び出して利用するための手順・規約(API:Application Programming Interface)の類型の一つで、HTTPなどWebの技術を用いて構築されたもの。
https://e-words.jp/w/Web_API.html
APIを使うことを「APIを叩く」という言い方をするのが一般的です。インターフェースというくらいなので、出入り口をノックするというったようなイメージなのでしょうね。
では、サクッと公開されているWebAPIを叩いてみましょう
GETリクエストをAPIに送る
curlというコマンドを使ってhttps://api.chucknorris.io/jokes/randomというAPIを叩きます。
curl https://api.chucknorris.io/jokes/random
{"categories":[],"created_at":"2020-01-05 13:42:19.897976","icon_url":"https://assets.chucknorris.host/img/avatar/chuck-norris.png","id":"FqpAEwrQTb6Q90M3_zzGTw","updated_at":"2020-01-05 13:42:19.897976","url":"https://api.chucknorris.io/jokes/FqpAEwrQTb6Q90M3_zzGTw","value":"When Chuck Norris plays pokemon red, his starter pokemon choices are: Darkrai, Arceus, and Missingno. He, of course, takes them all and is ALREADY a pokemon champion."}何やら長いレスポンスが返ってきましたね。
このAPIは、アメリカの俳優チャックノリス氏を称えるジョークをランダムで返してくれるAPIです。
結果を見やすく整形するととこんな感じで、最後の"value"にジョークが入っています。
{
"categories":[],
"created_at":"2020-01-05 13:42:19.897976",
"icon_url":"https://assets.chucknorris.host/img/avatar/chuck-norris.png",
"id":"FqpAEwrQTb6Q90M3_zzGTw",
"updated_at":"2020-01-05 13:42:19.897976",
"url":"https://api.chucknorris.io/jokes/FqpAEwrQTb6Q90M3_zzGTw",
"value":"When Chuck Norris plays pokemon red, his starter pokemon choices are: Darkrai, Arceus, and Missingno. He, of course, takes them all and is ALREADY a pokemon champion."
}「チャックノリス氏のジョークを牛がしゃべるようなアプリケーションを作りたい!」と思っている方も多いと思いますが、こんAPIを使うことでジョークを集める作業をなくすことができます。
$ curl https://api.chucknorris.io/jokes/random | jq .value | cowsay 1400ms 木 10/28 07:23:26 2021
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 323 0 323 0 0 674 0 --:--:-- --:--:-- --:--:-- 672
_________________________________________
/ "Chuck Norris cat tie his shoes without \
\ laces" /
-----------------------------------------
\ ^__^
\ (oo)\_______
(__)\ )\/\
||----w |
|| ||実際何に使うの?と思うかもしれませんが、郵便番号や住所をレスポンスとして返してくれるようなAPIを使えば郵便番号から住所を検索するようなシステムが簡単に作れてしまうということです。
Qiitaに今回ご紹介したようなおもしろ系APIのまとめ記事が投稿されていましたので、APIというものになれるため遊んでみるのも良いかと思います。
最後に
Webのイメージはつかめましたか?
私自身IT業界にいるもののサクッと説明することができなかったのでこの機会にアウトプットしてみました。
実際にはAPIの後ろで動いているバックエンドのアプリケーションであったり、ブラウザに表示する画面をより便利にするフロントエンドの技術などのWebを支える技術がありますが一度に全てはご紹介できません。
というのも、私がまだその道に明るくないからです。
ゆくゆくは学んでいく予定ですので今後の投稿をお待ちください!
最後までご覧いただきありがとうございました。