CodePipeline と GitHub の 接続 をマネジメントコンソールとコマンドからやってみた

CodepipelineとGithubの接続方法をまとめます。
マネジメントコンソールから接続する方法しか知りませんでしたが、CLIからもできるみたいですね。
前提として、Githubアカウントは作成済みということですすめます。
結論
Githubの認証はGUIでやるのでどっちにしろマネジメントコンソールでの操作が必要。残念。。。
接続方法:マネジメントコンソールから
01:接続を作成
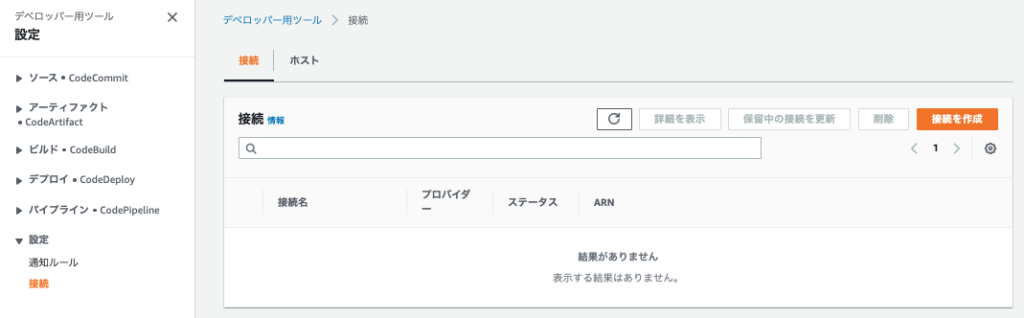
マネジメントコンソールからCodePipelineを開きます。
左ペインの[設定]>[接続]を開いて「接続を作成」をクリック

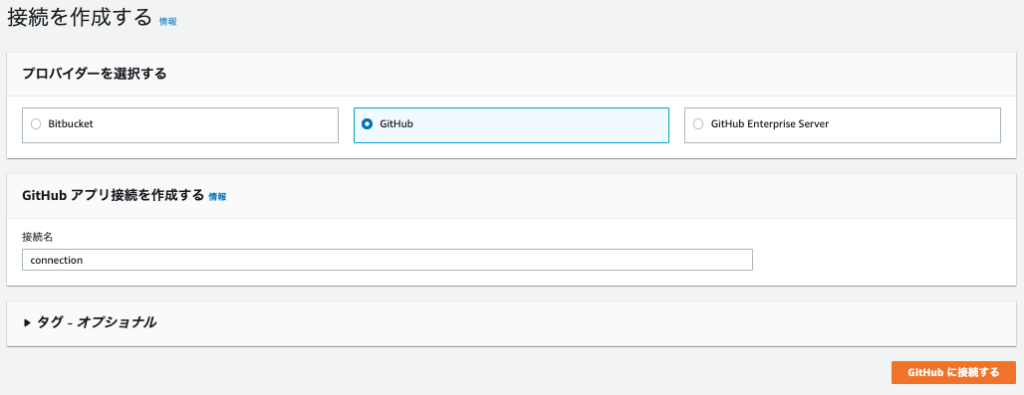
02:接続の設定
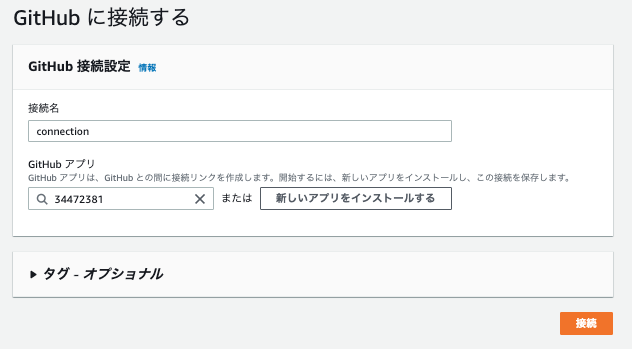
「接続を作成する」の画面でプロバイダーに「GitHub」を選択して、任意の接続名を入力し「GitHubに接続する」をクリック

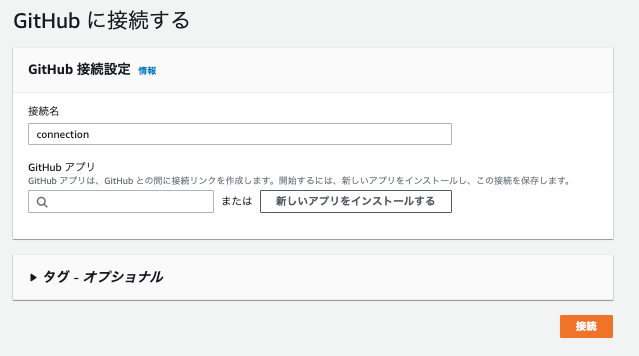
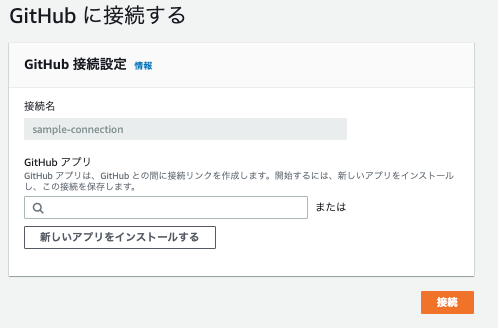
03:GitHubアプリのインストール
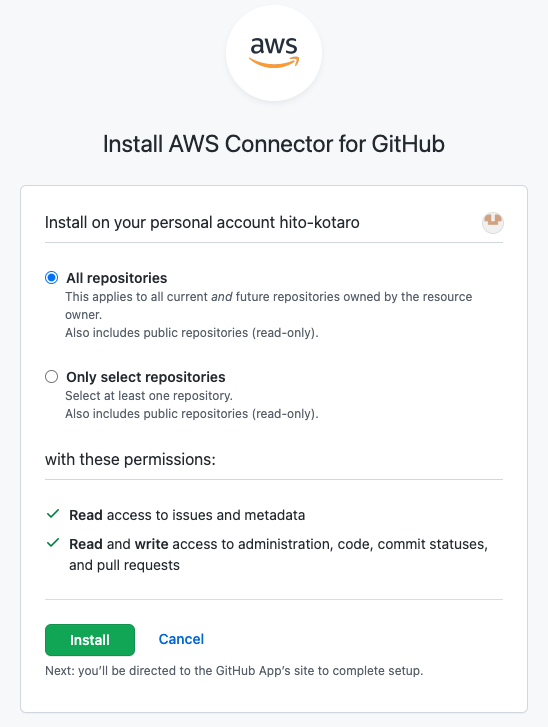
「GitHubに接続する」の画面で「新しいアプリをインストールする」をクリックして接続するGitHubのリポジトリで認証します。

一度GitHubの画面に飛ばされます。
全リポジトリへのアクセスか、指定したものだけかを選択してInstallをクリックします。

04:GitHubアプリインストール後
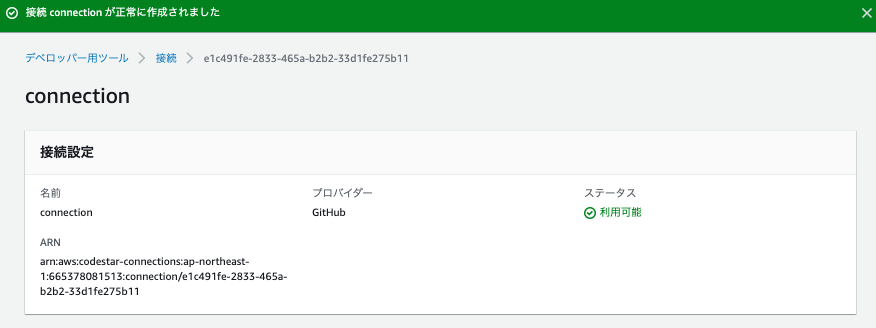
その後元の画面にリダイレクトされます。
GitHubアプリのところを確認すると値が自動で入っていることが確認できます。

「接続」をクリックして完了です。

接続方法:CLIから
結論から書くと、マネジメントコンソールの手順における、01,02部分をCLIで実行し、その後保留中になっている接続をマネジメントコンソールから利用可能にするという手順になります。
01:コマンド実行
$ aws codestar-connections create-connection --provider-type <プロバイダー名> --connection-name <任意のコネクション名>
$ aws codestar-connections create-connection --provider-type GitHub --connection-name sample-connectionArnが返って来ればOKです。
{
"ConnectionArn": "arn:aws:codestar-connections:ap-northeast-1:111111111111:connection/aaaaaaaa-bbbb-cccc-dddd-eeeeeeeeeeee"
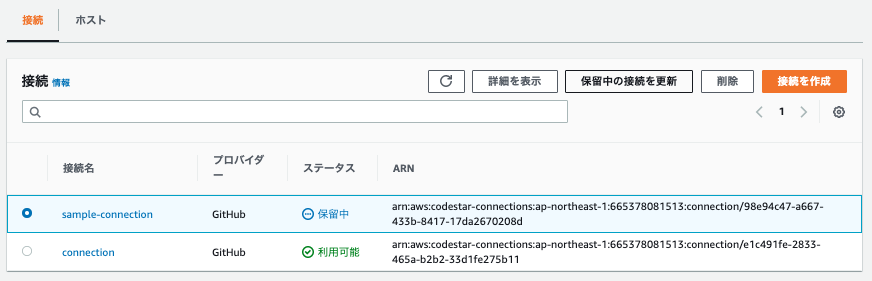
}02:マネジメントコンソール確認
保留中というステータスになっていますので、チェックを入れて「保留中の接続を更新」をクリックします。

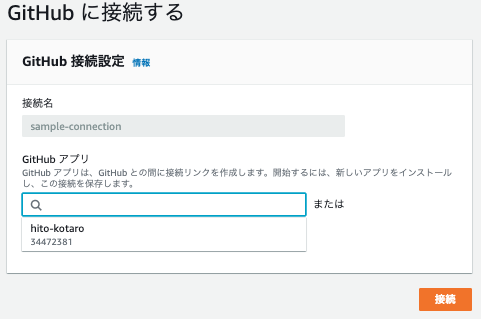
03:GitHubに接続する
先ほどと同じ画面が出てきます。

これ以降はマネジメントコンソールと同じなので説明は割愛します。
接続の削除
AWS側は、マネジメントコンソールから選択して「削除」するだけです。
完全に削除するにはGitHub側でApplicationも削除する必要があります。
具体的には、「GitHubに接続する」の画面で検索すると出てくるGitHubアプリをGitHub側で削除します。

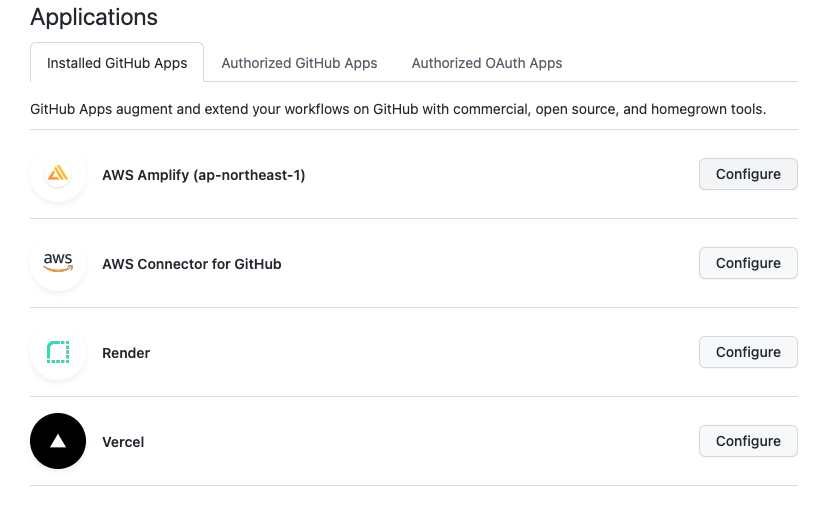
GitHubの「Settings」で設定を開き、左ペインの「Integrations」>「Applications」を開きます。
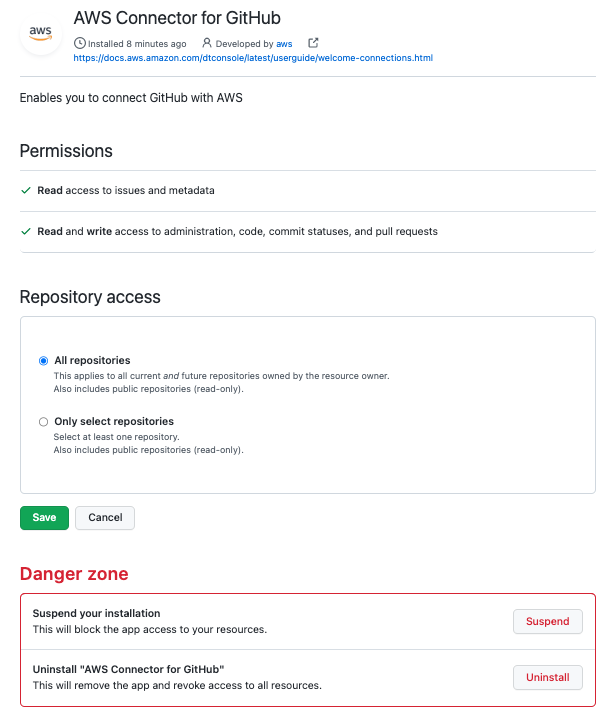
接続を作成していた場合AWS Connector for GitHubがあると思うので「Configure」を開きます。

この画面の「Uninstall “AWS Connector for GitHub"」からUninstallをクリックすることでGitHub側に残った設定も削除できます。

ちなみに接続しているリポジトリもここから設定できます。
以上です。
接続したリポジトリは、CodePipelineのソースステージで利用できるのでご自身でやってみてください。