Auth0 を使って React に認証機能を組み込む手順を整理してみた

今回は、 auth0 を使って React に認証機能を組み込む手順を整理しました。
Auth0 準備
Auth0 は、所謂 IDaaS と呼ばれるクラウドサービスで、WebアプリやAPIに認証/認可を提供するクラウドサービスです。
今回は、Auth0 を使った認証を行うので事前にサインアップしておいてください。
React 環境構築
本ブログに環境構築記事がありますのでぜひ参考にしてみてください。
完成後のイメージ
完成後のイメージは以下の通りです。

- 自分で作ったReactの画面にアクセス(未ログイン状態)
- ログインボタンをクリック
- auth0のログイン画面にリダイレクト
- ログイン情報を入力してログイン
- 元の画面にリダイレクト (ログイン済み状態)
Auth0の設定
React のコードを書く前に auth0 側の準備をします。
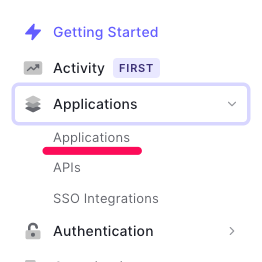
まずは、auth0にログインして左ペインメニューのApplicationsを選択します。

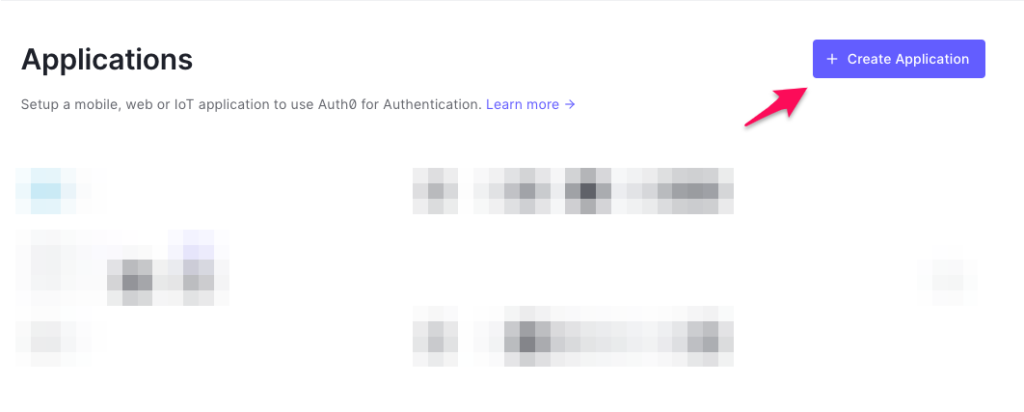
次に、Create Application をクリックして新規作成を行います。

以下の画面でApplication名と、Application Typeを選択します。
今回はSingle Page Web Applicateions を選択して下さい
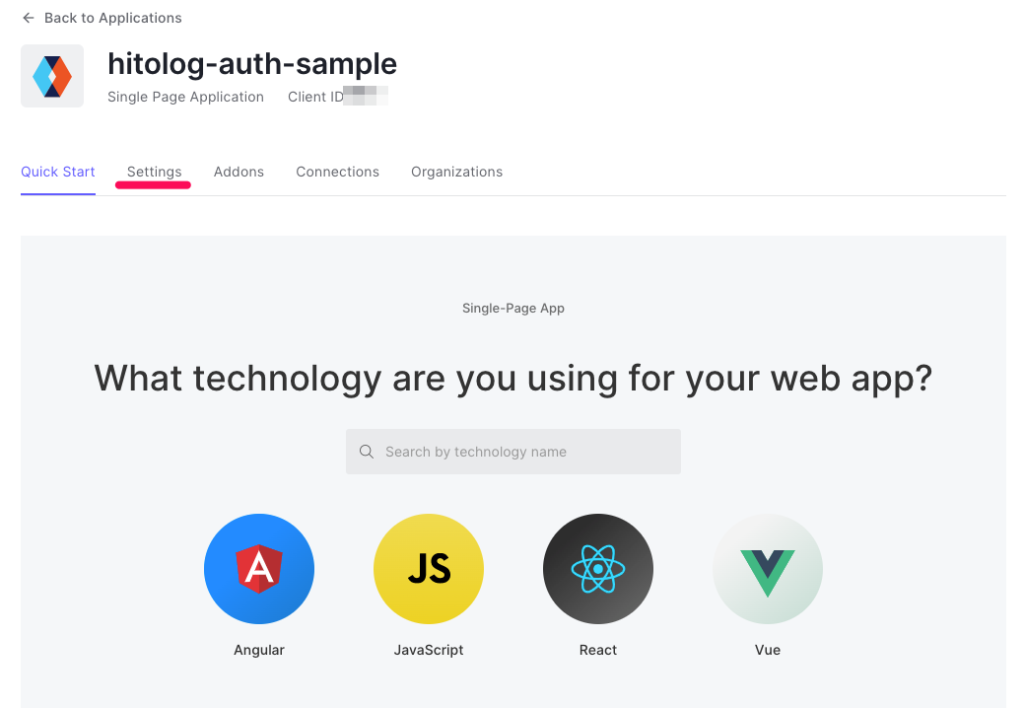
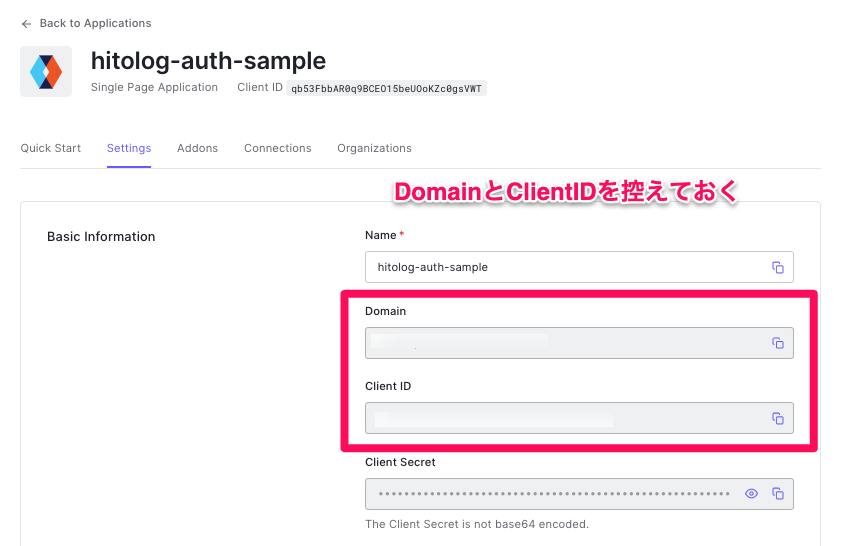
作成が完了したら以下の画面が表示されますので、settingsタブを開きます。

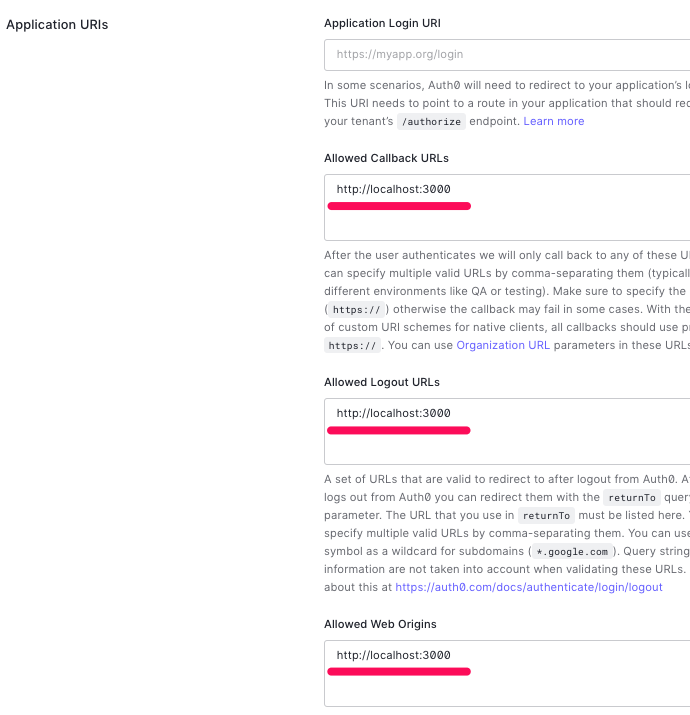
Application URIsの以下3項目にhttp://localhost:3000と入力します。
- Allow Cllaback URLs
- Allow Logout URLs
- Allow Web Origin
入力できたら画面最下部のSave Changesをクリックして保存します。
ここでは、auth0が提供するログイン画面にアクセスできるURLと、ログイン後にリダイレクトできるURLを指定しています。
今回は、ローカルのReactからアクセスするので、 http://localhost:3000 を指定します。

同じくsettingsタブの画面上部に Basic Informationという項目があります。
その中の、Domain と Client IDを控えておいてください。
Reactが、今作成したauth0のApplicationに接続するために必要な情報です。

以上で、auth0側の準備は完了です。
React の準備(フロントエンド)
プロジェクトの作成は、各自で行ってください。
今回の記事では、create-react-app で作成しています。(こちらの手順)
$ node -v
v16.13.0
$ nodenv -v
nodenv 1.4.0+3.631d0b6
$ yarn -v
1.22.17パッケージのインストール
React が auth0で認証するために以下のパッケージをインストールします。
yarn add @auth0/auth0-react コーディング
まずは、自分の auth0 アカウントに接続するためapplication作成時に取得したdomain情報などを指定します。
秘匿情報に当たるので.envファイルを作成して環境変数を利用してください。
REACT_APP_AUTH0_DOMAIN=<DOMAIN>
REACT_APP_AUTH0_CLIENT_ID=<CLIENT ID>index.tsxにて<App/>を<Auth0Provider>で囲みます。
(まるっとコピーでもOKです)
import React from 'react';
import ReactDOM from 'react-dom/client';
import { Auth0Provider } from '@auth0/auth0-react';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<Auth0Provider
domain={process.env.REACT_APP_AUTH0_DOMAIN ?? ''}
clientId={process.env.REACT_APP_AUTH0_CLIENT_ID ?? ''}
redirectUri={window.location.origin}
>
<React.StrictMode>
<App />
</React.StrictMode>
</Auth0Provider>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
これで、<App/>以下のコンポーネントがauth0と通信できます。
つぎは、App.tsxを編集してauth0にアクセスします。
(こちらも丸っとコピーでOKです)
import React from 'react';
import { useAuth0 } from '@auth0/auth0-react';
import './App.css';
const App = () => {
const {
user,
logout,
loginWithRedirect,
isAuthenticated,
isLoading,
} = useAuth0();
const onClickLoginButton = () => {
loginWithRedirect();
};
const onClickLogoutButton = () => {
logout();
};
return (
<div className="App">
<header className="App-header">
{/* ログイン済みなら、logoutボタン、未ログインなら、loginボタンを表示 */}
<button
type="button"
onClick={isAuthenticated ? onClickLogoutButton : onClickLoginButton}
className={isAuthenticated ? 'bg-red-300' : 'bg-green-300'}
>
{isAuthenticated ? 'logout' : 'login'}
</button>
{/* ログイン済みなら、ログイン中のユーザー名を表示 */}
<div>{isLoading ? 'LoadingNow' : user?.name ?? 'unauthorized'}</div>
</header>
</div>
);
};
export default App;Reactのコーディングは以上です。$ yarn start して起動しましょう。
$ yarn start動作確認
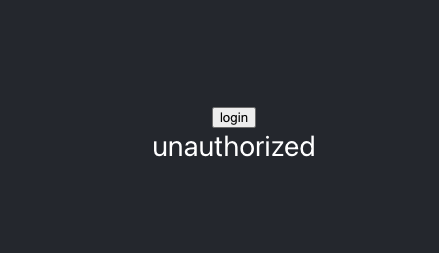
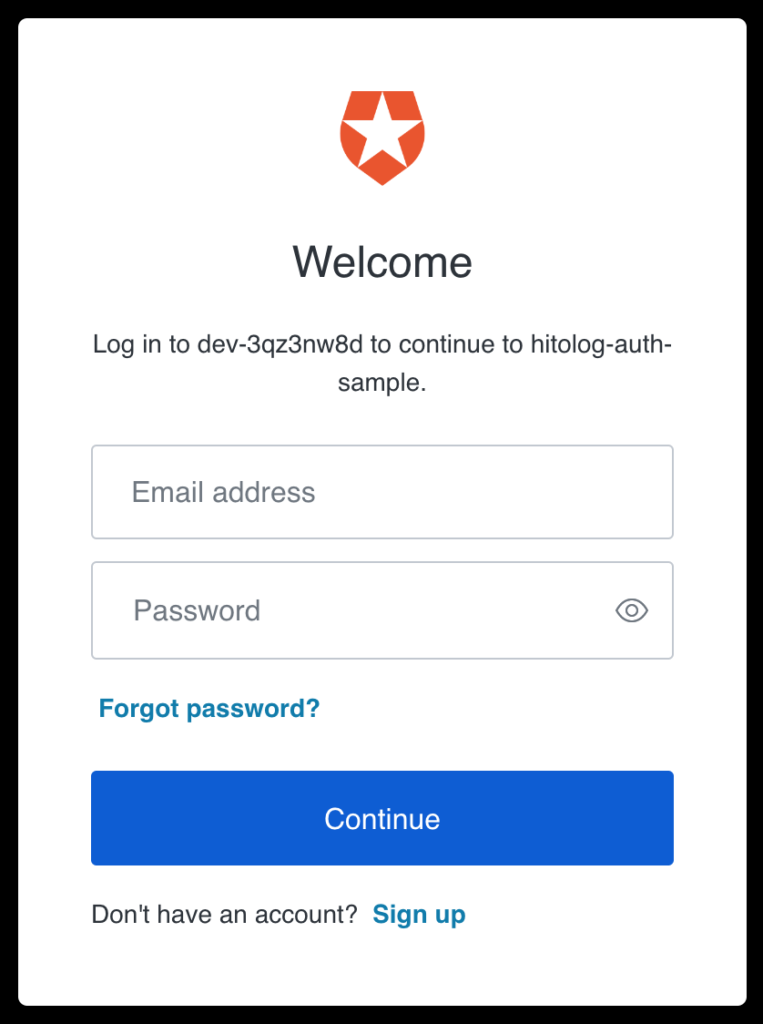
最初に表示される画面は以下の通り。
ログインボタンと、未ログインを示す内容が表示されています。

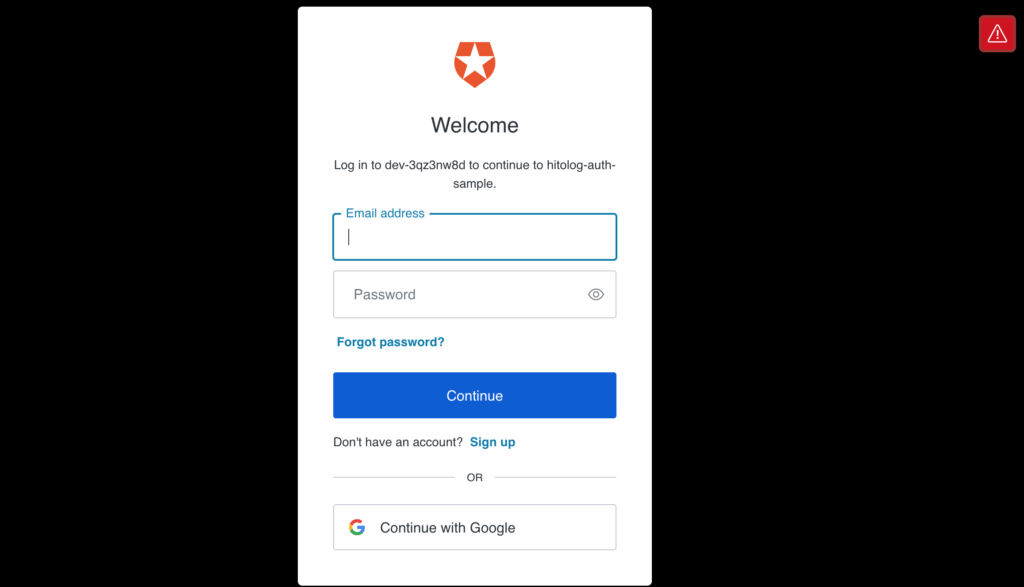
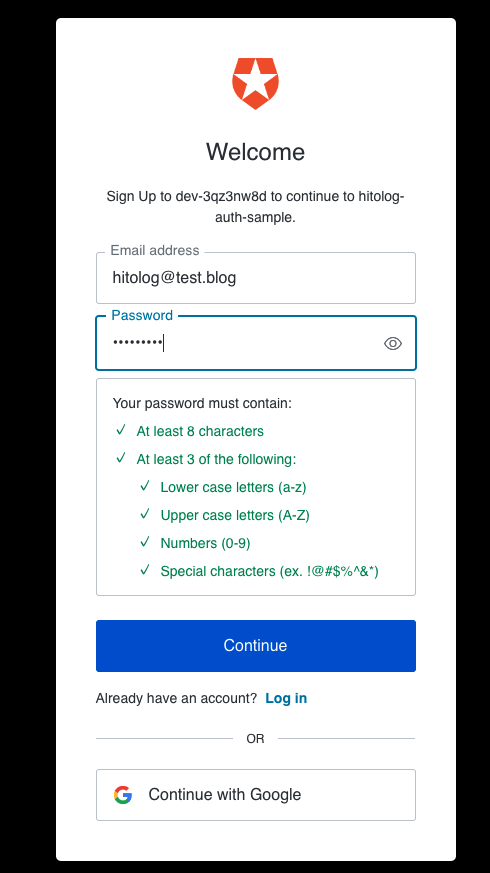
loginボタンを押すと、auth0が用意しているログイン画面にリダイレクトされます。
最初はユーザーがいないのでsign upでユーザーを新規作成します。
Googleアカウントでも認証が可能ですので、アカウントをお持ちの方は試してみてください。

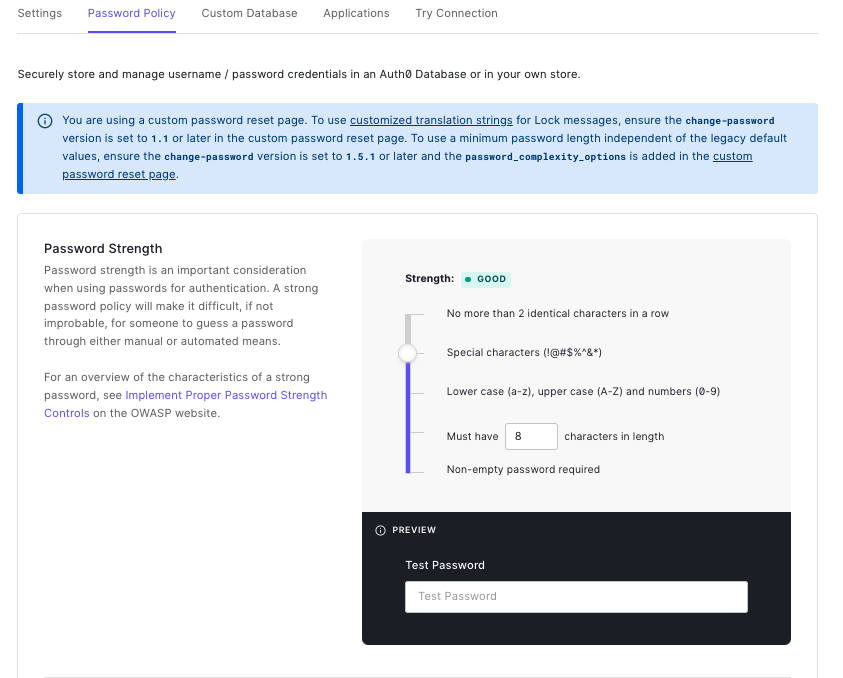
新規作成時には、パスワードの強度がチェックされます。
パスワードポリシーはauth0の画面で設定できます。(今回はデフォルトの設定です。)

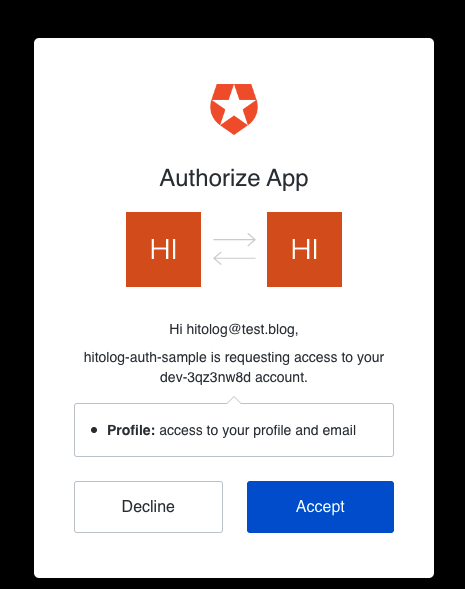
ユーザー作成すると、以下のように、アプリケーションがauth0の情報(Profile)を使用することの許可を要求されますのでAcceptをクリックします。

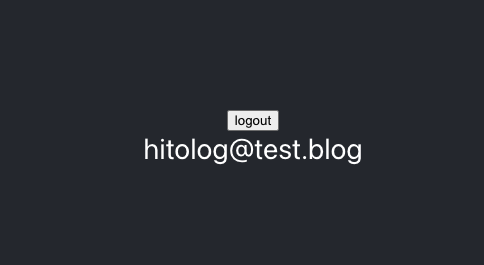
Acceptすると、元の画面(http://localhost:3000)にリダイレクトされます。
表示内容を見てみると、以下のようになっています。
| ログイン前 | ログイン後 | |
| ログインボタン | login | logout |
| メッセージ | unauthorized | hitolog@test.blog |
このように、auth0でログインしたことによって、App.tsx内のisAuthenticatedとuserの値が変化していることがわかります。

ログアウトボタンをクリックすると、user情報と認証状態がリセットされて最初の状態に戻ります。
ここまでが一連の挙動です。
auth0 側の確認
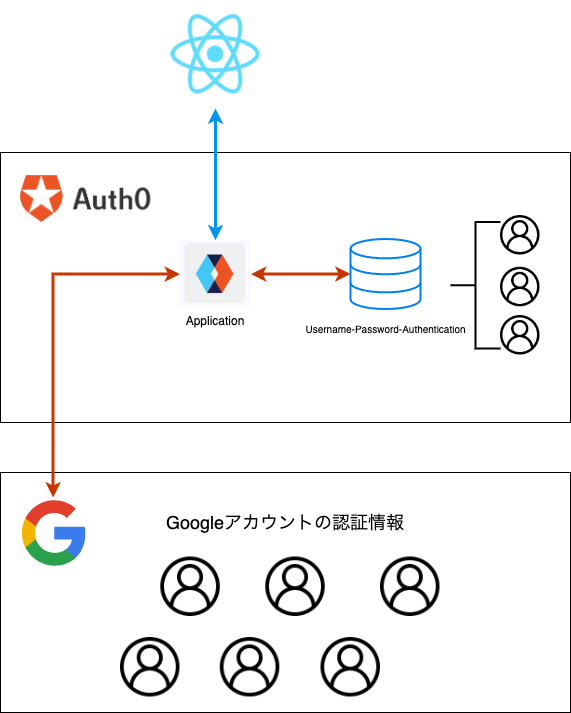
auth0 で設定した内容をざっくり図にすると以下のようになるかと思います。

認証のリクエストを受けるApplicationとその裏でユーザー
auth0 に作成したユーザー一覧
作成したユーザーは auth0 の UserManagement > Users に表示されます。
auth0 に作成したユーザーのDB
次に、Connectionに書かれているUser-Password-Authentionを確認してみます。
これは、ユーザー情報を保存しているDBで、パスワードポリシーの設定などができます。

また、Connectionはauth0が用意したDBの他に自分で用意したDBを使うこともできます。
その解説は次回。
作成したApplicationの認証先
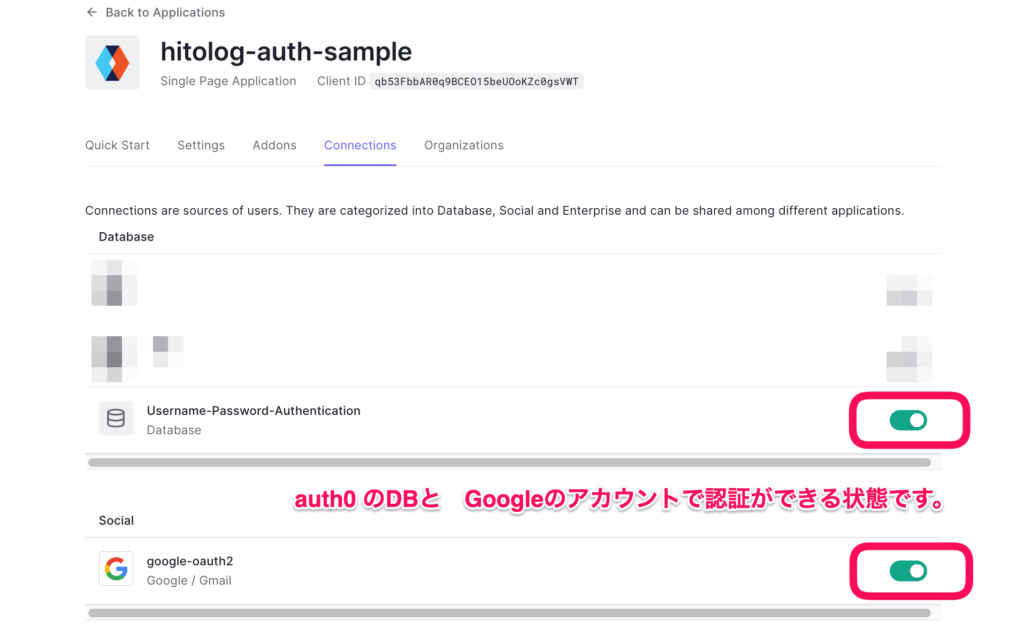
Applicationsから作成したアプリケーションを選択してConnectionsタブを開きます。
この画面では接続されているデータベースの一覧と有効/無効が確認できます。

何も設定していない状態では、auth0のデフォルトのDBとGoogleアカウントでの認証が有効になっています。
試しにGoogleアカウントでのログインを無効にした状態でログイン画面を表示すると。。。
画像の通り、Googleアカウントでログインするボタンが削除されていることが確認できます。

以上自分なりのまとめでした。